09-用户使用手册-页面静态化-v8
生成静态页是提高网站访问速度的办法之一。静态页面不需要tomcat等servlet容器解析,直接由apache或nginx等web服务器发送html页面给浏览器,从而提高了网站访问速度,减轻服务器压力。
静态页可以在栏目中设置,也可以在模型中设置。如果栏目没有设置静态页相关属性,则读取对应模型的静态页设置。
注意:在开发环境下开启静态化设置,在访问栏目页(如:http://localhost:8080/news/)时会出现404页面找不到的情况。
这是因为开发环境使用spring-boot:run启动,是嵌入式Tomcat启动模式,不支持welcome-file,也就是访问/news/不会自动返回/news/index.html页面,导致找不到页面。
可将程序直接部署到Tomcat下,就不会有这样的问题了。
如果希望在开发环境下也避免这个问题,可以在下面配置中不要选择默认文档选项,这样生成的栏目页url地址为http://localhost:8080/news/index.html,就不会出现找不到页面的问题了。但这个地址的seo效果比http://localhost:8080/news/差一些。
生成管理
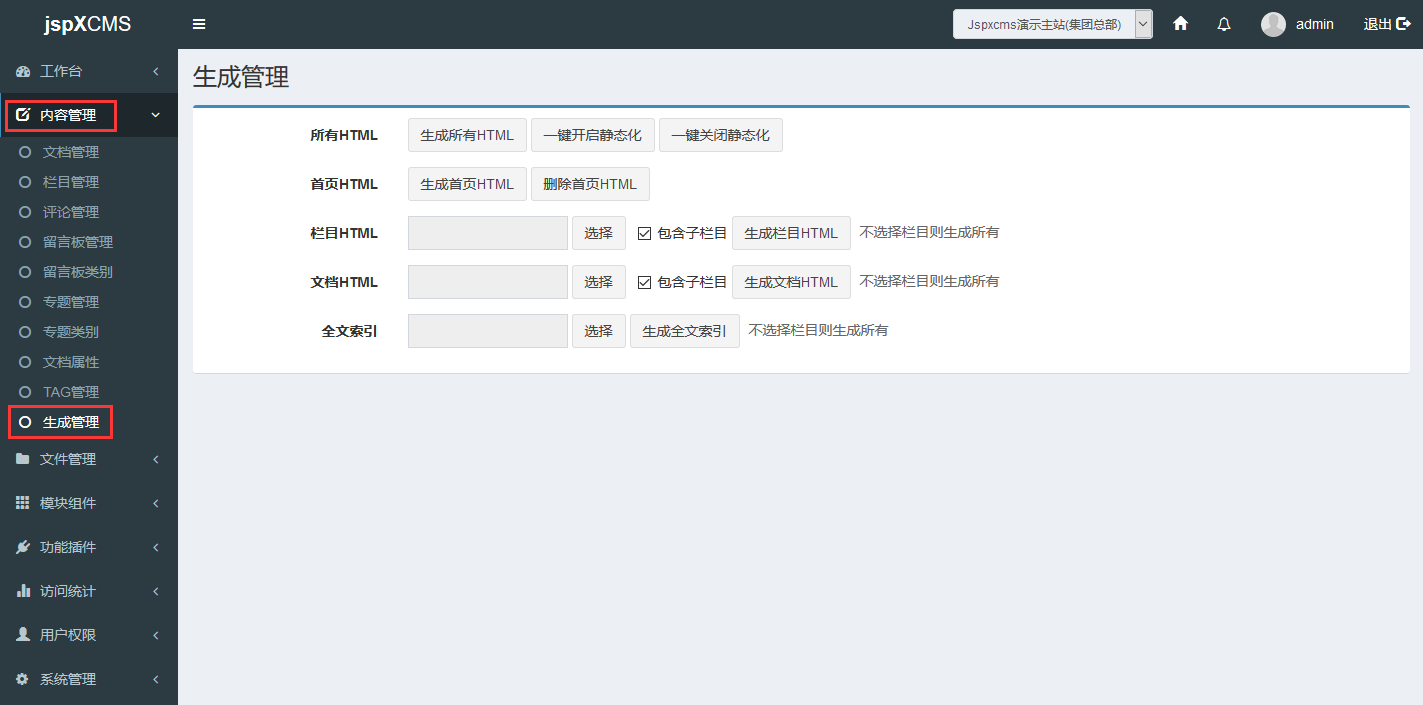
点击后台导航内容管理 - 生成管理进入生成管理页面。

- 生成所有HTML:生成所有HTML。设置开启静态化的栏目才会生成,没有设置开启静态化的不会生成。所以在点击生成之前,要先设置好静态化。
- 一键开启静态化、一键开启静态化:为了方便快速开启和关闭静态化,可以在点击一键开启静态化和一键关闭静态化。点击后会修改模型的静态化设置。点击开启后,要点击
生成所有HTML,才会生成静态页。 - 生成首页HTML、删除首页HTML:首页HTML在网站根目录,一般直接输入域名就可以访问,如果生成了首页HTML,即使关闭静态化,由于这个页面还是存在的,还是会访问到静态的首页。所以这里提供了手动删除首页HTML的功能。
- 栏目HTML、文档HTML:可以选择某些栏目或文档生成HTML。在数据量非常大(如几十万、几百万),生成静态页是非常耗时的。
栏目静态页设置
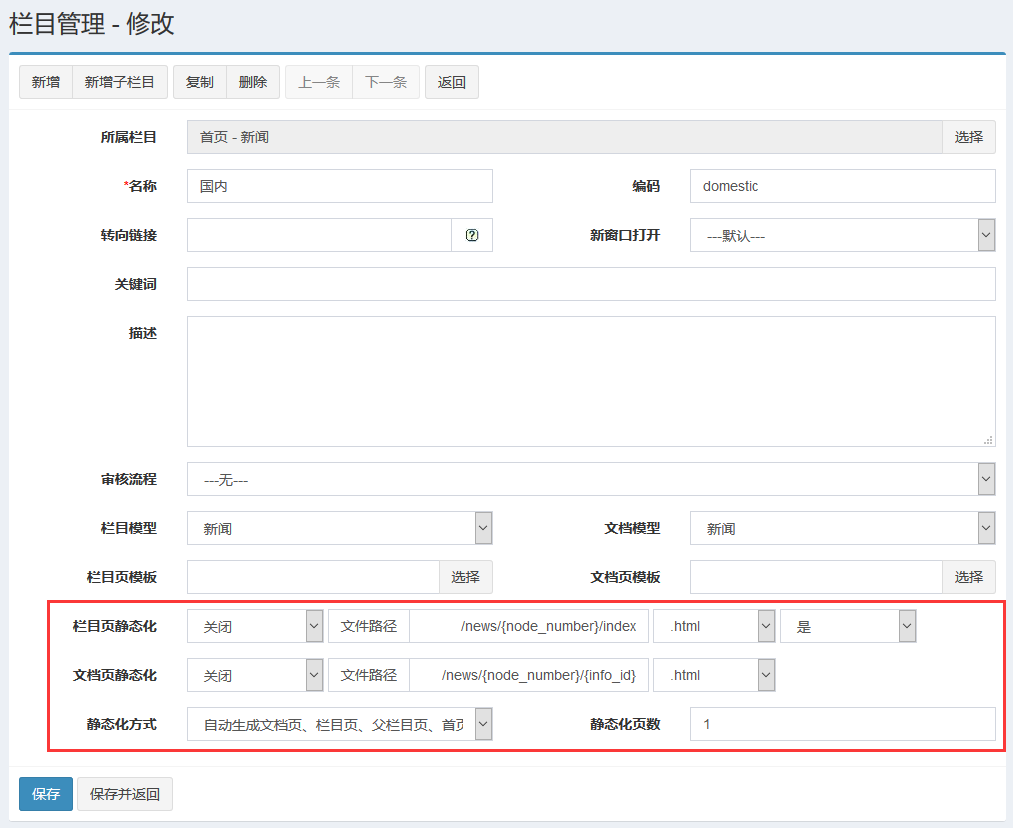
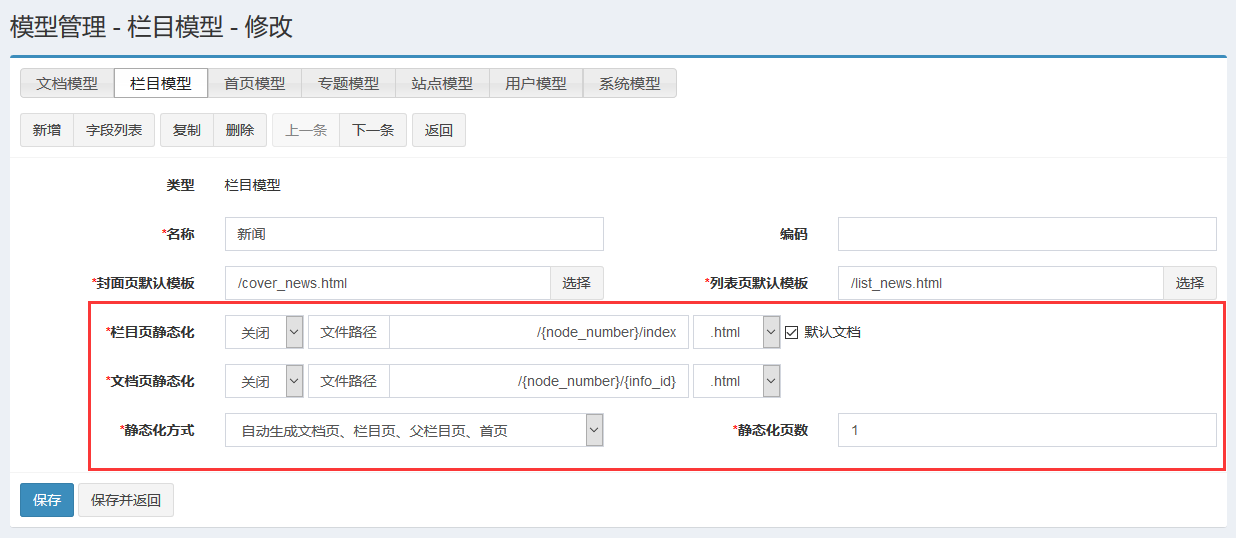
进入栏目修改界面,可以看到静态页相关设置。如没有相关字段,可以到相应模型的系统字段中配置。
静态页设置包括栏目页静态页和文档页静态页,可以分别开启或关闭。
路径变量:
- 栏目ID:{node_id}
- 栏目编码:{node_number}
- 文档ID:{info_id}
- 年:{year}
- 月:{month}
- 日:{day}

- 栏目静态化:设置栏目的静态化配置。
- 是否开启:可以开启或关闭栏目静态化。
- 文件路径:栏目页的静态页路径。如
/news/{node_number}/index,其中{node_number}或替换成栏目编码,此处为domestic,加上扩展名.html,最后生成的静态页文件为/news/domestic/index.html。 - 文件扩展名:一般选择
.html。 - 默认文档:是否是访问目录时默认读取的文档,如果选择是,这个栏目的url将不带文件名,直接以目录作为url。比如文档路径为
/news/index扩展名为.html,选是默认文档则url为/news/,否则url为/news/index.html。只有在文档路径中的文件名为index.html时,才能选择是默认文档,否则会出现无法访问到页面的情况,如文档路径为/news/abc扩展名为.html,这是选择是默认文档,则栏目url路径为/news/,这个url显然无法访问到/news/abc.html。
- 文档页静态化:设置文档的静态化配置。
- 是否开启:可以开启或关闭文档静态化。
- 文件路径:文档页的静态页路径。如
/news/{node_number}/{info_id},其中{node_number}和{info_id}分别会替换成栏目编码,最后生成的静态页文件可能为/news/domestic/123.html。 - 文件扩展名:一般选择
.html。
- 静态化方式:在添加文章时,系统会根据这里的设置决定是否自动生成或更新静态文件。注意:此项设置只作用于新增的文章,之前已经录入的文章需要到
内容管理 - 生成管理处手动生成。- 手动生成:新增文章后,系统不会自动生成静态页,需要手动生成。
- 自动生成文档页:新增文章后,系统会自动生成文档静态页。
- 自动生成文档页、栏目页
- 自动生成文档页、栏目页、父栏目页、首页
- 自动生成文档页、栏目页、父栏目页、首页、栏目列表页
- 静态化页数:指栏目列表页的页数。在数据量较大的时候,列表页通常会很多页,如有一万条数据,每页20条,则会有500页。如果每次添加一篇文档,即触发更新500页的静态页,需要大量时间。此时可以设置静态化页数,如自动触发生成列表页,建议静态化页数为1页,不超过3页。设置静态化页数之后,前n页为静态地址,后n页为动态地址。由于列表页的访问者通常只会访问前3页,此方法可最合理的解决访问数据与生成静态页耗时的问题。
模型静态页设置
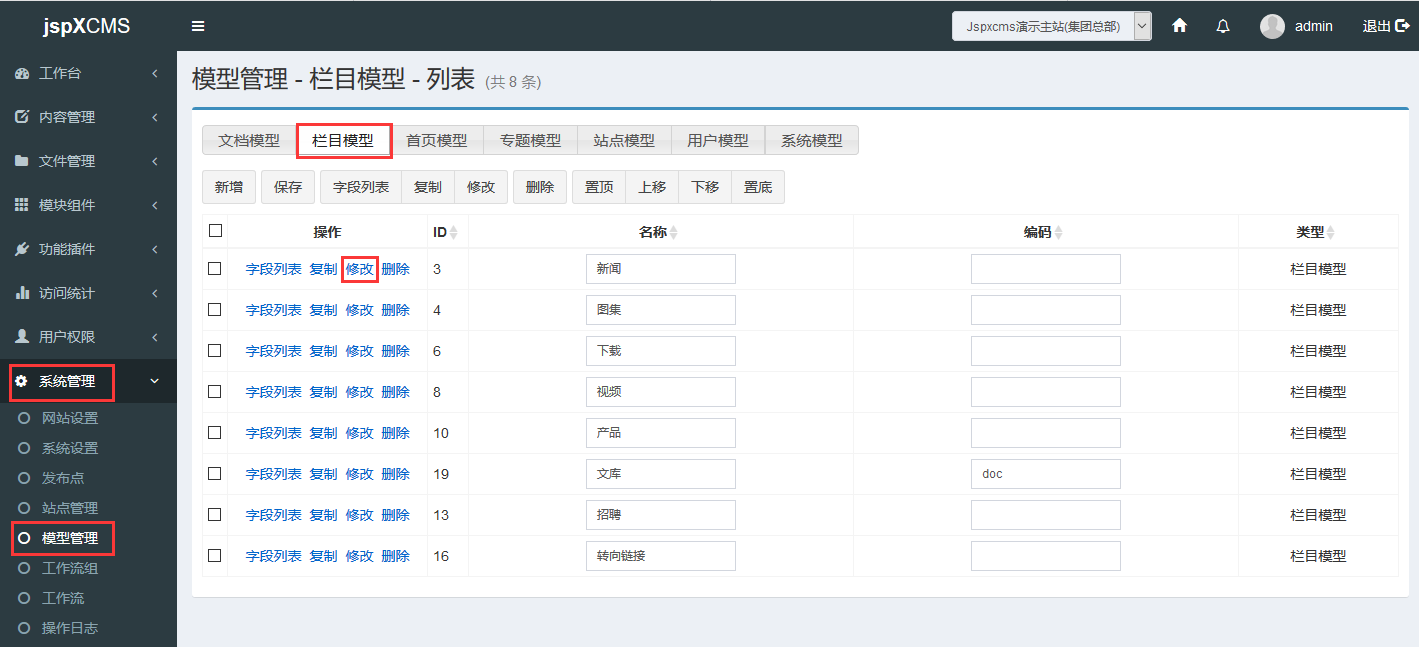
栏目静态化没有设置的字段,或自动读取相应模型的静态化设置。在栏目较多的情况下,为了避免一个个栏目设置的繁重工作,可以直接在模型里设置静态化。
在系统管理 - 模型管理 - 栏目模型 或 首页模型处点击修改模型。模型静态化设置与栏目静态设置含义一样,但由于模型静态化设置作用于所有相应栏目,所以文件路径必须使用变量,比如栏目文件路径/{node_number}/index。如果不使用变量如/news/index,则所有栏目都使用这个路径,显然是不行的。


注意:任何静态页的设置,都需要手动点击生成后,才会生成,设置后并不会自动生成静态页。但设置完成之后,新增的文章可以自动生成静态页,不用再次手动生成。
静态页保存位置
很多人会问静态页保存在哪里。静态页和图片这些静态资源都有一个特点,就是不需要经过程序处理,访问路径是什么,文件路径就是什么。如果一个图片访问路径是/upload/abc.jpg,可能很少人会问这个图片保存在哪,其实静态页也是一样的。
首页的静态文件保存在哪?既然能作为首页访问,肯定是保存在应用的根目录,放在其他地方不可能访问到。文件名通常也是index.html。比如程序部署在c:/tomcat/webapps/ROOT目录下,首页的静态页就在c:/tomcat/webapps/ROOT/index.html。
栏目页和详细页的静态文件保存位置则和之前介绍的文件路径设置有关。比如程序部署在c:/tomcat/webapps/ROOT目录下,栏目静态页路径设置为/news/index扩展名为.html,那么这个栏目的url路径可能为http://localhost:8080/news/index.html(默认文档选择否)或http://localhost:8080/news/(默认文档选择是),文件的保存位置为c:/tomcat/webapps/ROOT/news/index.html。
相关文章
-
2020-12-31
-
2018-04-03
-
2018-03-17
-
2018-04-01
-
2018-03-15
-
2018-04-03
-
2018-03-21
-
2018-03-28